Java ME menu with SVG-tiny.
Finally I did it! All the trial versions of Adobe Illustrator, Ikivo Animator, Beatware Mobile Designer and God knows whats more got expired and I really did start looking for other solutions to create Java ME menu (different than the standard solutions from the J2ME libraries) when finally I did something really simple – I just took a similar thing found on java.net and carefully examined the XML code behind the picture.
Looking for a similar solutions was my latest nightmare, I have to prepare my Final Year Project, the project itself is not about mobile GUI’s so I don’t want to spend much time on it but I just didn’t want to go for a demo with those ugly standard java components.
There are a number of tutorials how to add svg tiny files in Netbeans Mobility Pack but it is very difficult to find a tutorial describing how to create such a file. Nevertheless, I have found myself in a situation where I have just decided to write such a file from scratch and forget about all those fancy tools as they are almost zero compatible between each other (even when each of them produces “standard” svgt file as an output 😉 ), and because of the fact that I couldn’t find enough resources on the net about using them for this purpose.
Speaking about the tools, I have found very strange thing about Beatware Mobile Designer software, so many times seen on the Sun’s/NetBeans tutorias or screencasts, this software is almost impossible to find, maybe my ISP blocks access to their servers for some reason which I can’t imagine, but I had to digg in some very dusty corners of the net to obtain the trial version of this software.
Anyway, maybe sometimes is just best to stick with the simplest tool – text editor!
After a while, when experimenting with the svg document I started to realize that it is not actually that difficult to follow.
Check out the tutorial “Adding and Editing Scalable Vector Graphic (SVG) Files in the Mobility Pack” @:
http://www.netbeans.org/kb/55/svg-tutorial.html
The necessary files for this tutorial you can download from:
http://wiki.netbeans.info/wiki/attach/NBDemoSVG/svgs.zip
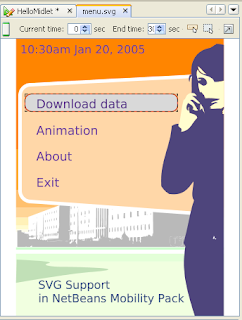
When you download the svgs.zip and unpack it you will find a file named “menu.svg”,
Open the file in any text editor and you can play with it, checking in Netbeans if it’s still svgt compilant 😉
The menu is pretty simple, consist of two layers, one with graphics beneath menu elements and another one with menu itself : To create the your own menu just delete the layer with the graphics if you don’t like it and add another one.
To create the your own menu just delete the layer with the graphics if you don’t like it and add another one.
You can easily sort out the menu elements, how they are organised and how they work.
1. First thing to remember is that all menu elements must be named with the pattern:
menuItem_blahblah, this is necessary if you want netbeans to recognize the element as an actual menu item.
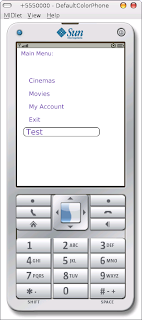
2. The menu itself consists of simple animated text elements, if you want to add/remove another menu item just copy the existing one and change the element name plus the values in “values” attribute accordingly, you can sort out what values you have to enter there by looking at previous elements.
3. To make the moving box work with additional menu elements you have to put some more work into it, first remove all existing “animateTransform” elements nested within
begin="menuItem_0_download.focusin" dur="0.3s"
end="menuItem_0_download.focusout" fill="freeze"/>
begin="menuItem_1_animate.focusin" dur="0.3s"
end="menuItem_1_animate.focusout" fill="freeze"/>
begin="menuItem_2_about.focusin" dur="0.3s"
end="menuItem_2_about.focusout" fill="freeze"/>
begin="menuItem_3_exit.focusin" dur="0.3s"
end="menuItem_3_exit.focusout" fill="freeze"/>
begin="menuItem_4_test.focusin" dur="0.3"
end="menuItem_4_test.focusout" fill="freeze"/>
Here you have transformed, very simple menu –>
If you read this post you are probably looking for solution with custom J2ME GUI or you are one of my curious friends and probably you don’t understand much of this anyway, but if you are the first kind, and you know about any valuable tutorials, tools or simply anything JSR-226 related please post it in comments, any kind of collaboration would be appreciated!

This is what happened to Beatware Mobile Designer: Hyperion acquired Beatware, then Oracle acquired Hyperion. So I am not sure if we can see Mobile Designer any more. I hope that is not the case.
There are more SVG tutorials and examples at phoneME UI Labs.
Great! Thanks, currently I was exactly looking for the animation part. Adding menuitems was easy, but I haven’t found the sources of the example menu. Taking a look at the menu.svg makes it simple and now I know, what the SVGMenu is expecting… 🙂
download Mobile Designer 2.0 Trial :
http://www.download.com/Mobile-Designer/3000-6676_4-10425280.html
SVG developers group :
http://tech.groups.yahoo.com/group/svg-developers/
SVG menu tutorial for using Beatware mobile deigner available at http://docs.google.com/View?id=dg4g7xd3_0jr9ks9f4
http://sites.google.com/site/svgmenututorial/home
bookmarked!!, I like youhr site!